안녕하세요! daily_D 입니다! 👩🏻💻
오늘은 티스토리 코드블록 커스텀하는 방법에 대해 공유해드리려합니다!
블로그에 정리하는데 이왕이면 이쁜 코드블록으로 보면 기부니가 좋자나요~~ 🤗
1) Syntax Highlight 플러그인 사용하기
※ 플러그인을 사용하면 1분만에 코드블록 스타일을 변경할 수 있지만 디자인이 이쁘지 않으니 2, 3번 방법을 추천드립니다! ㅎㅎ
1. [블로그 관리 > 플러그인 ] 으로 이동합니다


2. syntax highlight에서 본인이 원하는 테마를 선택하고 적용을 누르면 됩니다!
3. 결과 (Atom One Dark)

2) 스킨 편집하기 (HTML)
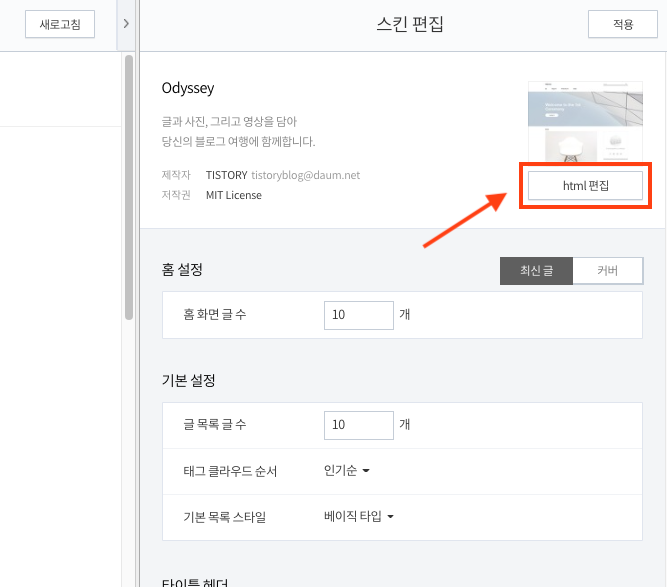
1. [블로그 관리 > 꾸미기 > 스킨편집 > html 수정]


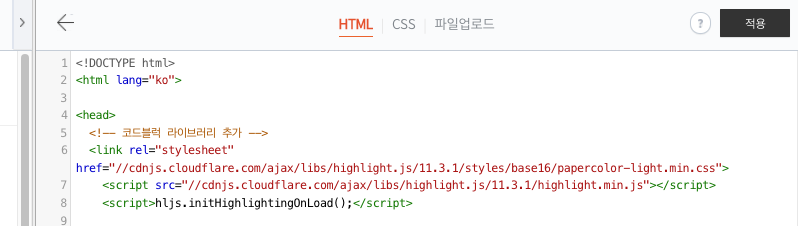
2. 아래의 코드를 HTML <head> 바로 밑에 추가합니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/base16/papercolor-light.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>

3. 아래 사이트에 가서 원하는 글씨체를 고릅니다
highlight.js demo
highlightjs.org
4. 원하는 글씨체의 이름을 아래의 규칙에 맞게 이미지의 네모칸안에 넣습니다
대문자 -> 소문자
띄어쓰기 -> - (하이픈)
ex) Stackoverflow Light -> stackoverfloaw-light
ex) Base16 / Phd -> base16/phd

5. 결과

4) 스킨 편집하기 (CSS)
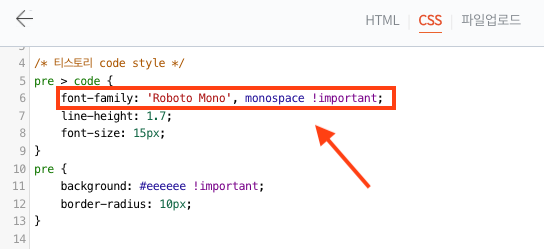
1. [블로그 관리 > 꾸미기 > 스킨편집 > html 수정 > CSS] 에서 아래의 코드를 추가합니다
pre > code {
font-family: 'Roboto Mono', monospace !important;
line-height: 1.7;
font-size: 15px;
}
pre {
background: #eeeeee !important;
border-radius: 10px;
}
2. line-height의 값에 원하는 자간(글자간격)을 입력합니다
3. font-size 에 원하는 글자크기를 입력합니다
4. border-radius 에 모서리를 둥글게 만들고 싶은 정도를 입력합니다
5. Color Picker 를 사용해서 배경색을 찾습니다
(Color Picker 가 없으시면 아래 링크로 들어가셔서 크롬 확장프로그램을 설치하시면 됩니다!)
Color by Fardos - Color Picker
Pick colors from websites, save colors & gradients, get matching shades and tints and create beautiful gradients.
chrome.google.com

6. 찾은 배경색을 background 에 입력합니다

7. 결과

4) 글씨체 수정하기
3번까지 진행해도 아마 충분히 깔끔하고 이쁜 디자인이 될겁니다!
하지만 글씨체를 변경하니까 저는 더 마음에 들더라구요 ㅎㅎ
1. Google Font 사이트에서 원하는 글씨를 찾습니다
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
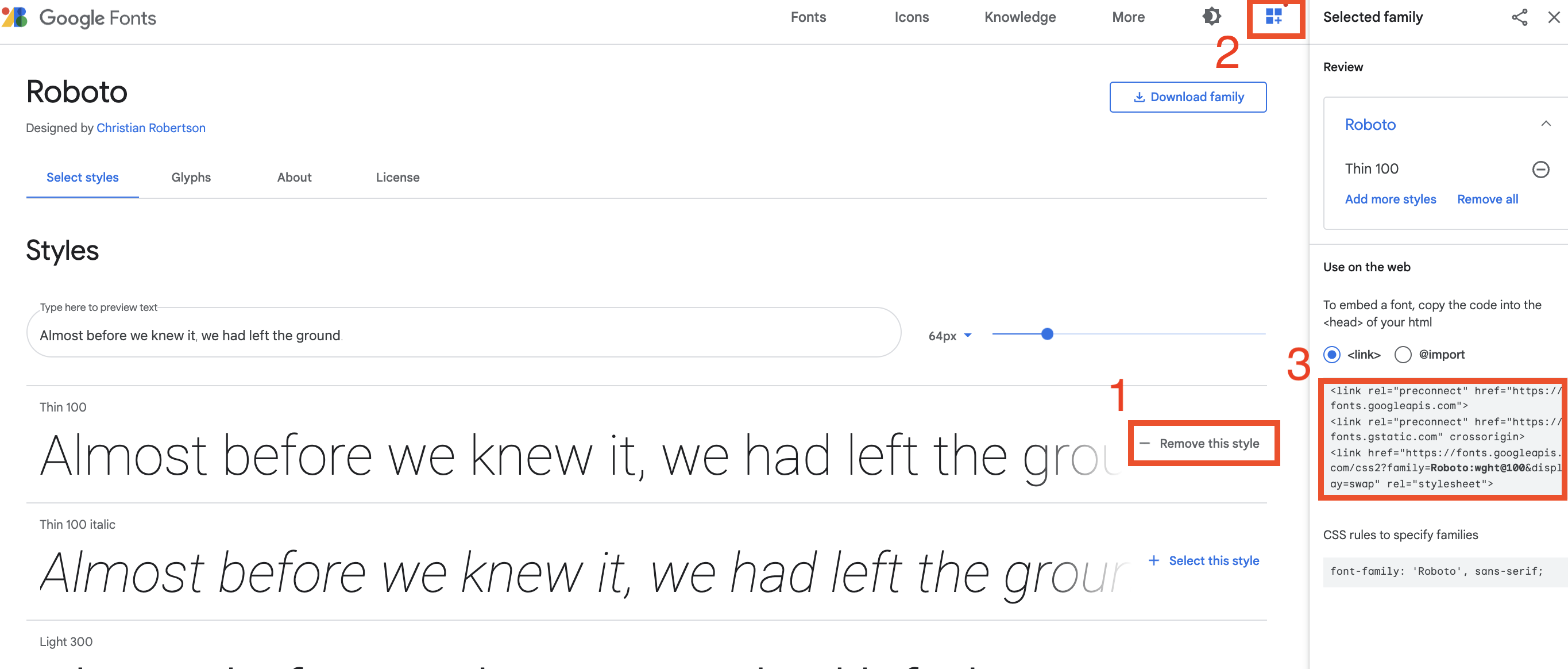
2. 원하는 폰트를 클릭합니다
1) 원하는 굵기를 찾고 Select this style 을 클릭합니다
2) Selected family 버튼을 클릭합니다
3) <link> 를 복사합니다

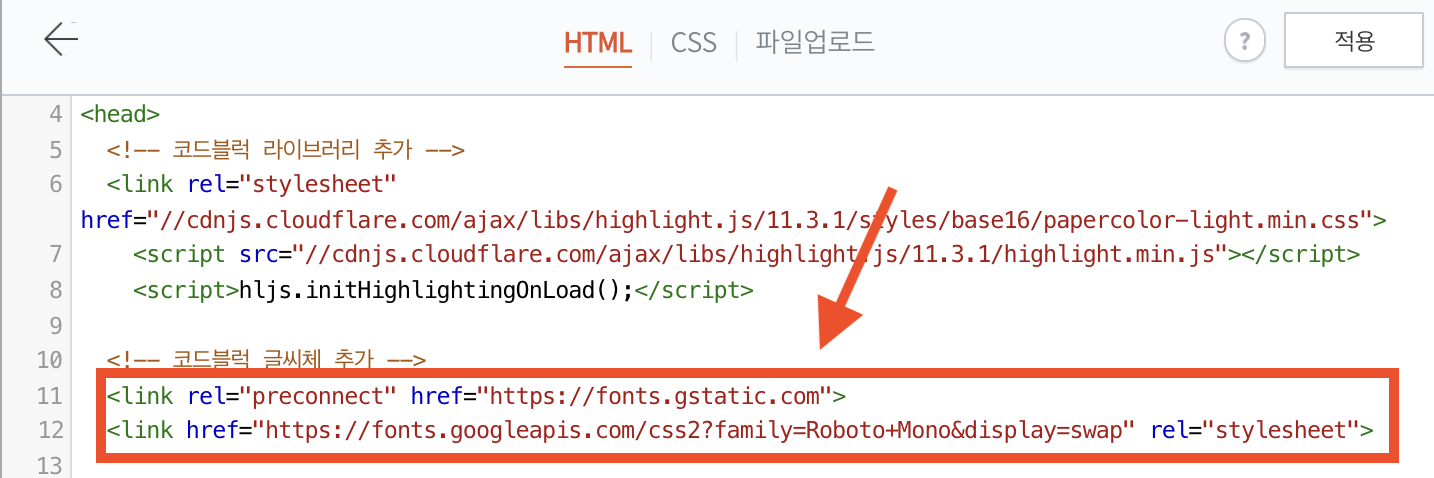
3. [블로그 관리 > 꾸미기 > 스킨편집 > html 수정 > HTML]로 이동하고 2번에서 복사한 <link> 를 추가합니다

3. [블로그 관리 > 꾸미기 > 스킨편집 > html 수정 > CSS]로 이동합니다
4. 아래의 코드(선택한 폰트 입력)를 이미지와 같이 입력합니다
font-family: '선택한_폰트', monospace !important;
2. 결과

'➰ Library > 기타' 카테고리의 다른 글
| [Ubuntu] SSH 서버 구축하기 (0) | 2021.07.20 |
|---|---|
| 간단하게 leak 검사하기 (0) | 2021.06.02 |
| Fullcalendar에서 event 잘림 현상 해결하기 (0) | 2021.03.23 |
| Fullcalendar 날짜 색 변경 & 일정 배경없이 넣기 (0) | 2021.03.23 |
| memleak(메모리 누수) 있는지 확인하기 (0) | 2021.01.17 |