웹 서비스 개요

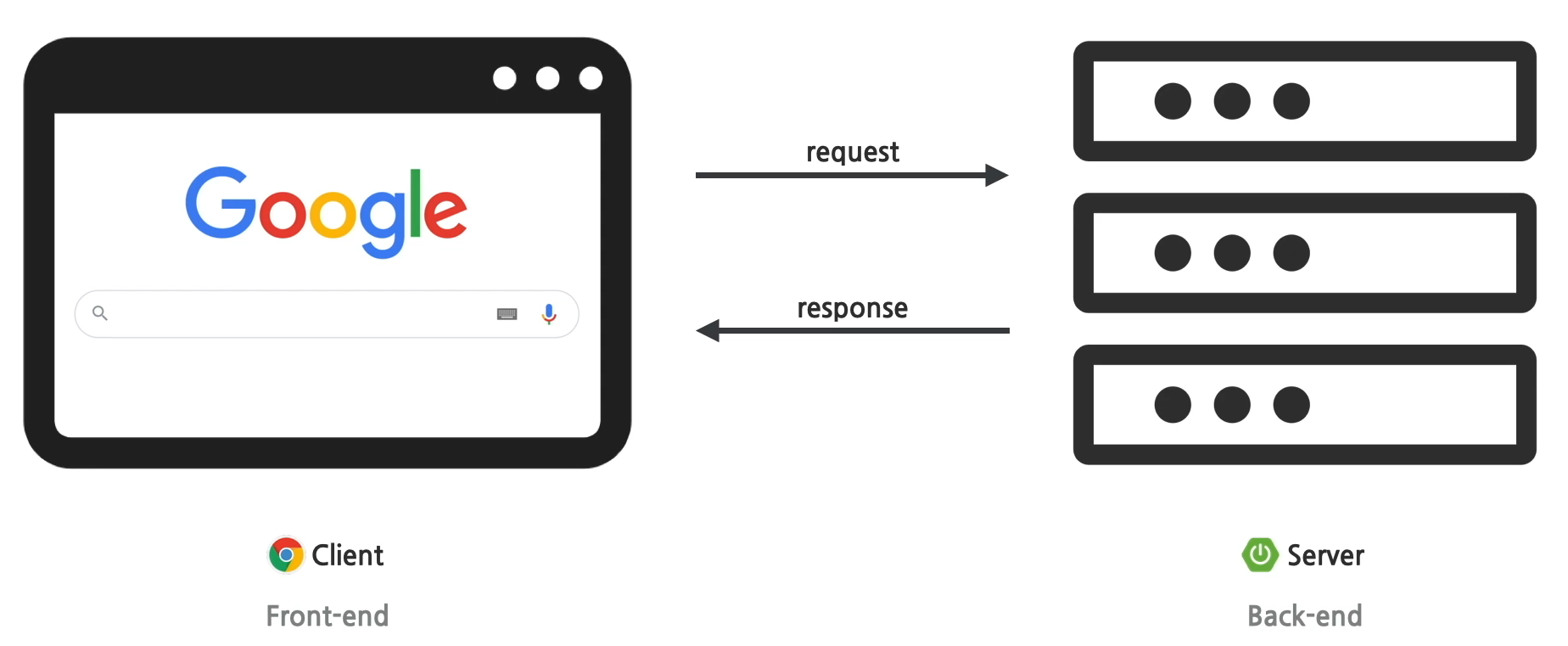
웹 페이지는 클라이언트(프론트엔드)와 서버(백엔드)사이의 요청과 응답으로 동작한다
프론트엔드 : 사용자에게 직접 보여지는 영역으로 HTML, CSS, Javascript로 개발된다
HTML 은 웹 페이의 전체적인 구조를 만드는 역할
CSS 는 HTML로 만들어진 웹페이지를 디자인하여 예쁘게 꾸미는 역할
Javascript는 정적으로 만들어진 웹페이지를 동적으로 바꾸는 역할을 한다
백엔드 : 사용자에게 직접 보여지지 않는 영역으로 주로 DB를 관리하고 웹페이지에 데이터를 제공하는 역할을 한다
JAVA, JSP, Python, Django, 스프링 프레임워크를 통해 개발된다
개발환경 만들기
1.개발환경 설치없이 HTML, CSS 연습 가능
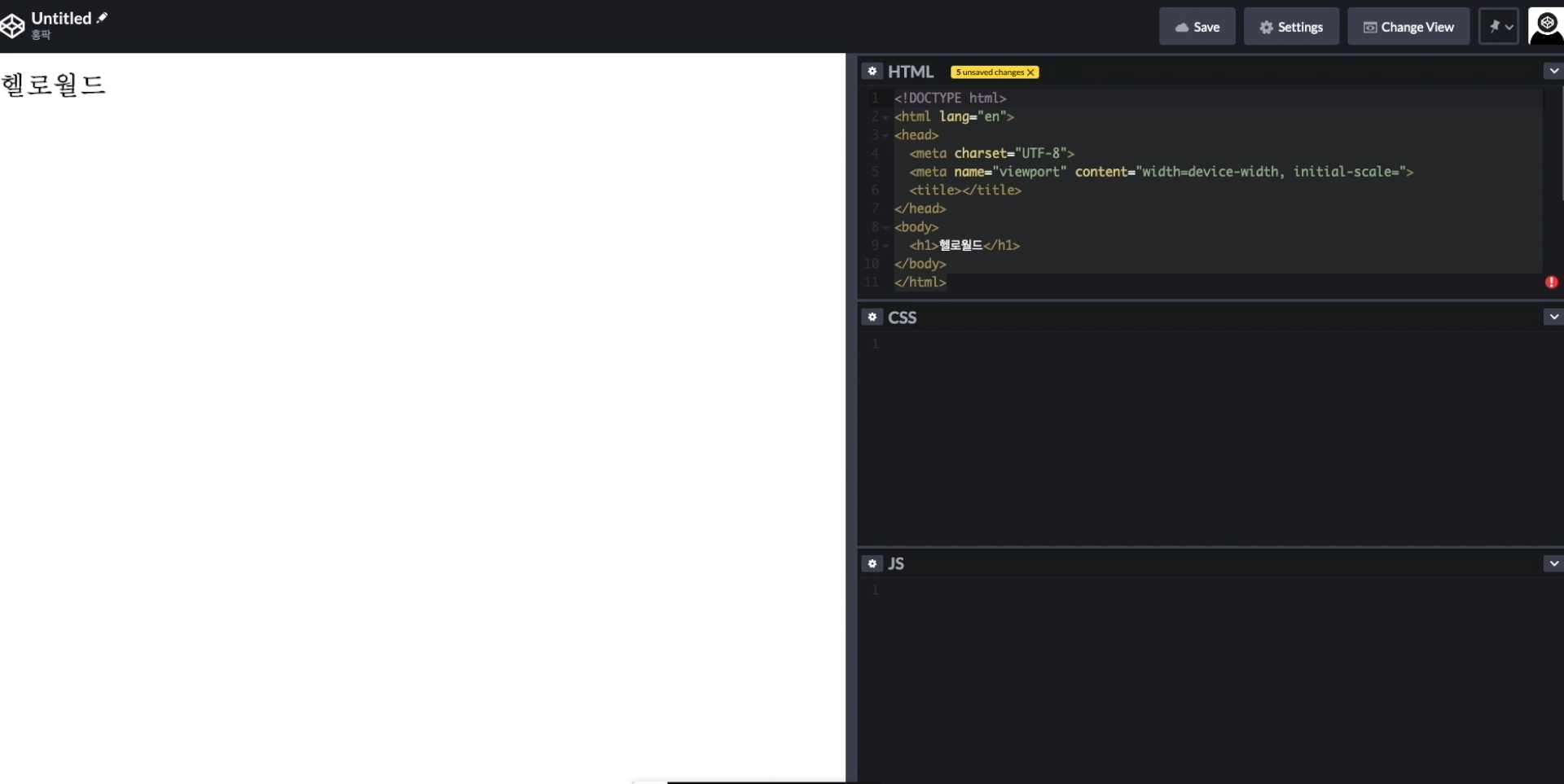
chrome - codepen 검색 - 회원가입 - 로그인 - pen

위의 화면에서 우측의 HTML, CSS, Javascript 영역에 코드 작성시 왼쪽 화면에 바로 시각적으로 확인 가능

2. 개발환경 설치하기 - VScode
chrome 브라우저 설치 - VScode 설치

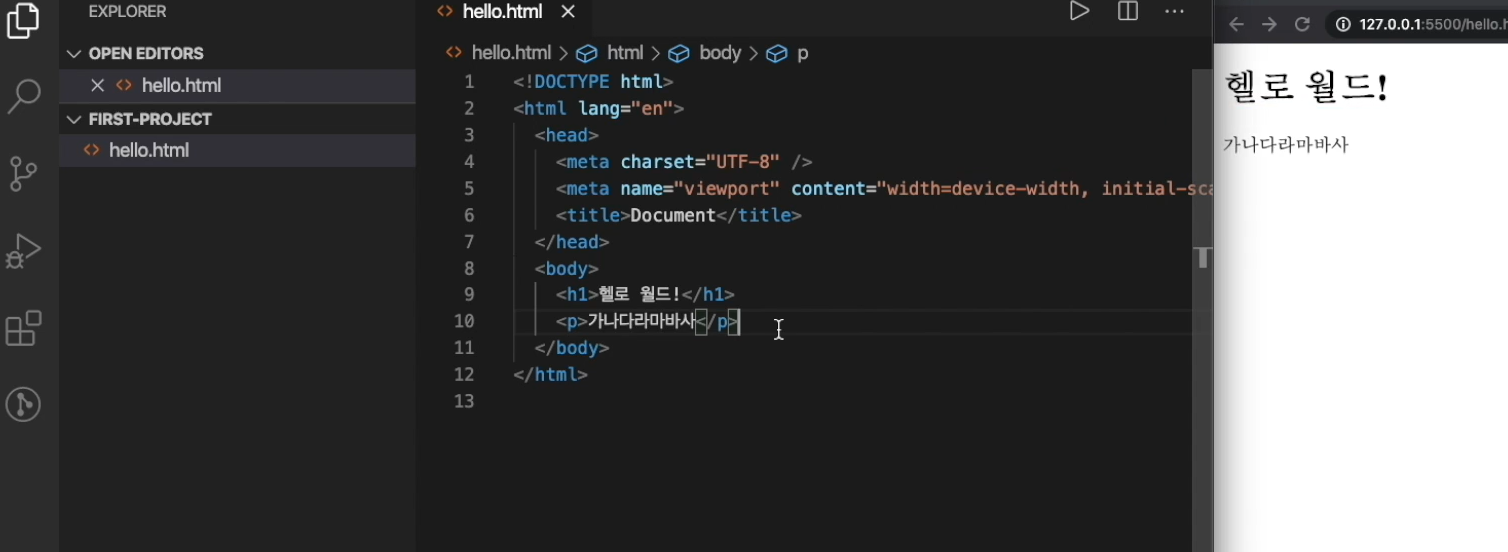
왼쪽 상단에 파일표시 클릭 - Open Folder - New Folder - hello.html 파일 만들기


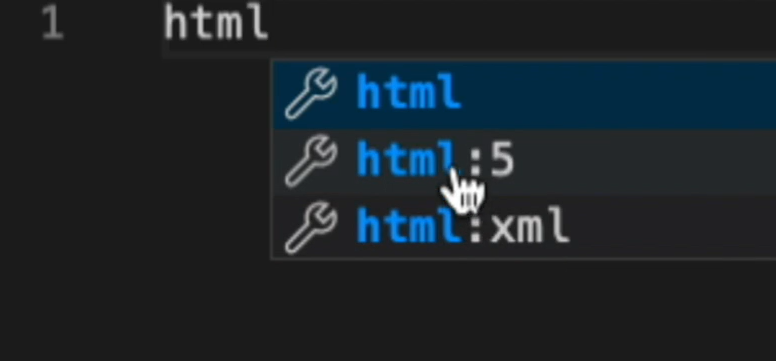
html 작성 뒤 2번째 " html : 5 "을 선택하여 자동완성기능 사용하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>헬로월드!</h1>
</body>
</html>A. <h1>헬로월드<h1> 작성후 chrome 브라우저 열기(ctrl+o -> 파일클릭) - 내가 만든 문서 확인
or
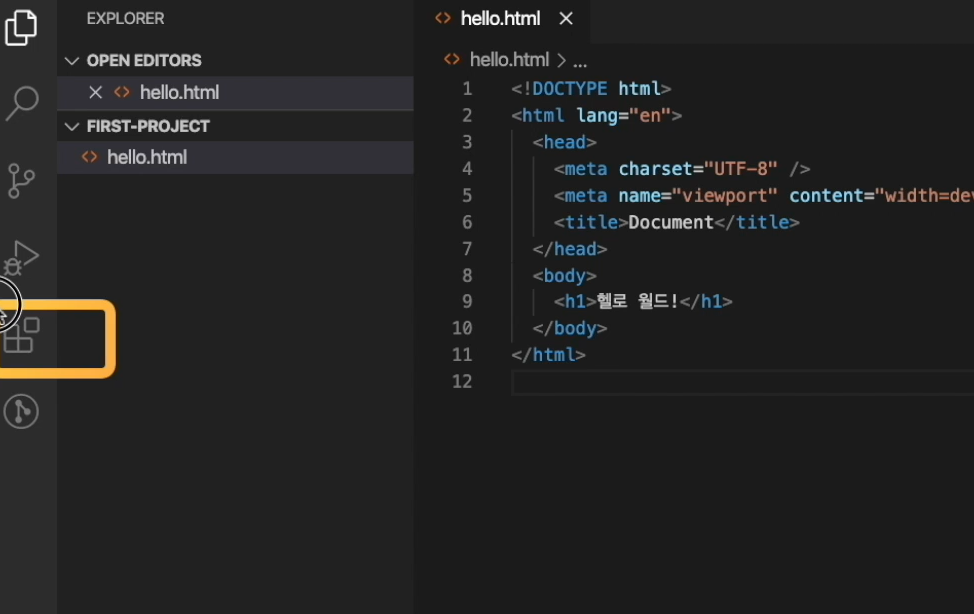
B. Vscode 내의 확장 프로그램 (노란색 상자) - Live Server 설치 - hello.html 파일 우클릭 - Open with Live Server 클릭
A, B 두가지 방법 중 하나로 내가 만든 코드 확인하기


검색창에 검색 후 install 버튼 누르기

코드를 수정해서 저장을 할떄마다 바로바로 왼쪽의 화면이 바뀌는 것을 확인할 수 있다
'➰ Library > 기타' 카테고리의 다른 글
| 간단하게 leak 검사하기 (0) | 2021.06.02 |
|---|---|
| Fullcalendar에서 event 잘림 현상 해결하기 (0) | 2021.03.23 |
| Fullcalendar 날짜 색 변경 & 일정 배경없이 넣기 (0) | 2021.03.23 |
| memleak(메모리 누수) 있는지 확인하기 (0) | 2021.01.17 |
| HTML 태그에 대해 알아봅시다! (0) | 2020.09.09 |